4 minutes, 9 seconds
Intro & Prerequisites
Are you using Linux but cannot get your LT2P-IPSEC VPN hosted on your Mac OS X server working? Do you write code on your Ubuntu client and check into a git server behind your VPN? Maybe you should consider ditching the VPN client and using SSH tunnels instead. Really, this will work for any server that’s on the remote LAN that you have SSH access to, but in my case it was the same host as the VPN Server, a mac. As well, this can be any client as well, not just Ubuntu.
In all the notes below, any time you see “mrjones” or USERNAME, replace it with your username. Anytime you see an all caps computer name that’s SERVER_NAME.com, replace it your server’s name. The VPN server, SSH jump host and jump host are all the same.
You’ll need:
- An SSH client you know how to configure. For OS X and Ubuntu clients, this is built in. For Windows you can use putty.
- An SSH account the remote server which has access to your remote LAN you want to access.
- An SSH public key you have put on on your ~USERNAME/.ssh/authorized_keys file on this same remote server.
SOCKS5
You can use SSH to create an SSH tunnel, specifically one that has dynamic ports and hosts as specified by the requesting app – aka a SOCKS5 proxy. To do this, you can use any local port above 1024, but I use 1080. It looks like this:
ssh -D 1080 mrjones@SECRET_DOMAIN.com
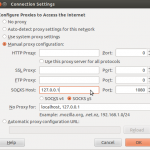
In your browser then, for example FireFox, you set up the proxy by:
 Preferences -> Advanced -> Network -> Connection -> Settings
Preferences -> Advanced -> Network -> Connection -> Settings- Choose “Manual Proxy Configuration”
- In the bottom option for “SOCKS Host” put “127.0.0.1” and for port put “1080”
The benefit of setting up a SOCKS5 proxy is that your URLs are the same as if you were on the VPN. This means that when you copy and paste them into/out of IM chats and emails, they just work as opposed to having localhost in them or trailing, odd ports.
SSH Tunnels with agent forwarding
You may still need to SSH to a production machine via the remote server jump host. In order to do this and not have to re-federate your private key the SSH jump host (or generate a new private key on the jump host and then federate that out to the production machines), you can just do this:
ssh -A -t -l mrjones SECRET_DOMAIN.com ssh -A -t -l root SECURE_INTERNAL_SERVER.com
After running that you should have a prompt on SECURE_INTERNAL_SERVER.com as root. This assumes that you have your public on your *local* box added to the authorized_keys of the account your SSHing to on the remote most box (SECURE_INTERNAL_SERVER.com). This is a thing of beauty.
Checking code out with git over SSH
If you’re like me, you need to git clone for repos hosted on your stash/gitlab/whatever server which is only accessible on the VPN or LAN. You can do this with tunnels as well! For me, I use Stash professionaly, so instead of running this command to clone a repo:
git clone ssh://git@STASH_SERVER.com:7999/path/to/repo.git
You can run this to add a tunnel to the stash host and then clone via a specialized host:
ssh mrjones@SECRET_DOMAIN.com -N -L 7999:STASH_SERVER.com:7999
git clone ssh://git@localhost:7999/path/to/repo.git
subsequent git commands like commit, pull, status etc. work with out modification transparently.
Pushing code with git over SSH
If you’re like me, you need to push using git via awesome git post-commit hooks. You can do this with tunnels as well! Instead of running this command to add your remote:
git remote add live ssh://git@PROD_WEB.com/opt/git/web.git
You can run this to add a tunnel to PROD_WEB.com and then add a specialized remote:
ssh mrjones@SECRET_DOMAIN.com -N -L 2200:PROD_WEB.com:22
git remote add live ssh://git@localhost:2200/opt/git/web.git
subsequent git commands to push new branches work with out modification transparently.
Side note, you can push specific tags using this syntax:
git push live +TAG_HERE^{}:master
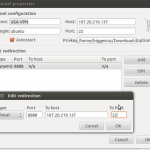
SSH Tunnel manager
Managing all these tunnels is a total pain. You could create a shell script to do it, but the cleanest way by far is to use a tunnel manager. For me on Ubuntu this gSTM (Gnome SSH Tunnel Manager). This allows you to, with one click, turn on and off all the tunnels listed above.
Caveats
Right now the biggest caveat with this set up is that *ALL* your web traffic goes over the VPN host (this is actually the same as when you’re on your mac based VPN). Further, your browser will not work *at all* with out the tunnels set up, even for any hosts (not same as VPN ;). Which means even if you want to use your browser for non-work when you’re not working, all your browser traffic goes through your VPN server.
As well, if you run a vagrant dev environment, you can not access your VMs via their local Virtual Box IP, as they’re not accessible from VPN server.
You can fix both of these issues by either using a different browser for non work/vagrant hosts or disabling the proxy by flipping it back to “no proxy” back in settings.
I believe that Foxy Proxy might solve this, but haven’t tried it yet!