0 minutes, 1 second
https://vimeo.com/134379398MultiPressDev 2.1 Released
0 minutes, 37 seconds
I’m sure you’re all waiting with bated breath for the next release of MPD. Rest easy my friends. Issue #2 on MultiPressDev has just been closed. All versions of WordPress now load with the minor exception of v3.3.3. But we all know that 3.3.3 is half of 6.6.6, so it’s probably the devil at work there. Or you know, this:
[Sun May 17 06:19:22.061928 2015] [:error] [pid 10493] [client 10.0.2.2:54475] PHP Fatal error: Access to undeclared static property: WP_Screen::$this in /vagrant/wordpress/3_3_3/wp-admin/includes/screen.php on line 706, referer: http://localhost:8080/3_3_3/wp-login.php
That minor bug aside, I feel like this is the first really usable version of the app. I’m excited!
Future releases should include:
- Admin GUI to reset DB and core install of any one version
- Purty list of all versions with deep links to admin GUI
- Support for Themes
Stay tuned!
MultiPressDev
0 minutes, 14 seconds
I’ve just released 1.0 of a github project that easily allows you to develop plugins across multiple versions of WordPress. It uses Vagrant to easily provision an Ubuntu Virtual Machine (VM) which is already running many versions of WordPress. Right now it only supports versions 4.2.1 (latest) and 4.1.4, but you should totally check it out!
Named anchor navigation using JavaScript
1 minute, 31 seconds
Recently I wanted to implement simple way to load a number of gallery images on an a static HTML page. JavaScript was my go to, specifically jQuery. I started by including jQuery on my page:
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script>
After noodling on which way to build this, I decided to use the anchor name (“#”) in the URL. We register a jQuery listener like this:
$( document ).ready(function() {
$(window).on('hashchange', function() {
changePhoto();
});
});
What this code does, is on page load (“ready()”), we listen to changes to the “hashchange”. When we hear a change to the anchor name, run the “changePhoto()” function.
I then have a single img HTML tag which we’ll update:
<img id="changable" src="Image1.jpg" />
And some links which control which image the user can see:
<a href="#" class="go-photo" photo="1">Photo 1</a> - <a href="#" class="go-photo" photo="2">Photo 2</a> - <a href="#" class="go-photo" photo="3">Photo 3</a>
To handle these clicks, we just have a function which looks for the “go-photo”:
$('.go-photo').click(function(e) {
e.preventDefault();
window.location.hash = $(this).attr('photo');
});
This simply intercepts the default action of clicking a link and instead updates the anchor based of the ID of the “photo” element in the link. Any time the hash is updated in the URL, our listener will fire our own “changePhoto()” function.
Finally, we have our changePhoto function which handles changing the image source upon a hash change in the URL:
function changePhoto( base){
photoid = window.location.hash.replace("#", "");
$('#changable').attr('src', 'Image' + photoid + '.jpg');
return true;
}
And, bam, you have a tidy, JS based photo navigator. My main goal of having both a JS call to change the anchor and the browser back button trigger a call to changePhoto() as achieved. To add a new photo to your page, just upload a new Image4.jpg image and add a new link with the right “photo=4” value and you’re good to go!
I ran a 1/2 marathon
1 minute, 3 seconds
I think all 3.2 readers of my blog already know it, but I ran a 1/2 marathon at the beginning of this month! I ran the 2015 Red Rock Canyon 1/2 marathon.
There are three amazing things (for me) about this:
- I completed it. This was my only goal, w00t!
- I overcame the profound doubt I’d ever be able to run longer than my longest training run (12mi).
- Out of all my runs in my 10 weeks of training, my race was my fastest run of all (6.15mi/hr).
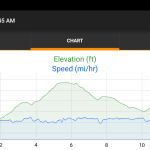
Though I thought #3 meant I raced fast, but it could have meant I trained especially slow ;) Here’s the data my phone spat out when I was done:

 As I was starting to train 10 weeks before the 1/2 marathon, I looked for, and found, a training regimen that was 10 weeks long. In case it’s of use, I used Marathon Rookie’s 1/2 marathon plan. I strongly suspect that the reason I did so well in the actual race is that every run I tried to have the first half be all up hill and the second half be all down. Red Rock’s profile is ~6 miles up for ~1000ft of climbing. The rest of the course is down hill and a few rollers until the end.
As I was starting to train 10 weeks before the 1/2 marathon, I looked for, and found, a training regimen that was 10 weeks long. In case it’s of use, I used Marathon Rookie’s 1/2 marathon plan. I strongly suspect that the reason I did so well in the actual race is that every run I tried to have the first half be all up hill and the second half be all down. Red Rock’s profile is ~6 miles up for ~1000ft of climbing. The rest of the course is down hill and a few rollers until the end.
I’ve only run once since then, so who knows if I’ll run another 1/2. I don’t ever feel I’ll run a full marathon; that’s too many miles.
Ken Osborn – a great bay area photographer
0 minutes, 37 seconds
Recently I was looking for a print of old train station in Oakland, CA at 16th street. I stumbled upon this great picture on flickr:
I contacted the photographer, Ken Osborn, and asked if he sold prints of this great shot. He told me that not only did he sell his photographs, but that he preferred to send a digital copy and let me decide on how I’d like to print it. The icing on the cake was that he let me set the price I’d like to pay after I received the digital copy. Wowza! Ken was extremely easy to work with and very progressive when it comes to copyright and selling his prints. I highly recommend you drop him a line if you like any of his shots!
$40 USB microscope is awesome
0 minutes, 7 seconds
On an impulse, inspired by reading a blog post, I bought a 50x illuminated $40 USB microscope. It is awesome and works driverlessly on Ubuntu . That is all.
All HTTPS all the time, With HSTS to boot
1 minute, 54 seconds
I’ve been brushing up on my web security best practices recently. OWASP is a great resource for this! One of their recommended best practices is to use HTTP Strict Transport Security (HSTS). This involves redirecting traffic from unencrypted HTTP to HTTPS. However to ensure that no future Man in the Middle attacks happen with the redirect, it’s best to tell the browser to always go directly to HTTPS regardless of the protocol. This, in a nutshell is the HSTS solution.
I’ve updated plip.com and blog.plip.com to be served over exclusively over HTTPS. This is thanks to a *.plip.com wildcard certificate from Global Sign. After setting up Apache to use the certs on the SSL vhosts, I then needed to redirect all traffic away from HTTP. For plip.com, this was a simple Apache rule in the HTTP vhost:
# send everything to HTTPS
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}
And then for the blog.plip.com, iThemes had this codex entry about a simple plugin to rewrite HTTP to HTTPS, following the second option on their page. They do caution that this plugin might have performance drawbacks as you’re parsing every post on the fly. You can fix this if you’re running a caching system, like W3 Total Cache, which I am! W3TC recommends you fix slow HTTPS calls by enabling caching of HTTPS: Go to Performance -> Page Cache and check “Cache SSL (https) requests.” Easy peasy!
Now to add the HSTS to the HTTP header. For plip.com this is easy as I have a single PHP header file for the entire site. I just added this line:
header('Strict-Transport-Security: max-age=31536000');
For the blog, I extended the simple iThemes plugin by adding these lines:
add_action( 'send_headers', 'add_header_hsts');
function add_header_hsts(){
header('Strict-Transport-Security: max-age=31536000');
}
Special thanks to the WordPress Codex on how to set headers as well as a random post over at Hakre on WordPress on how to format the HTTP header in PHP for HSTS.
Plip.com has absolutely zero affect on the big players, and the EFF would never care about giving me a report, but I’m scoring 4 out of 5 on EFFs encrypt the web report:
- Plip doesn’t have a data center, but all connections for administration are encrypted.
- Plip now, of course, supports HTTPS
- Plip now supports HSTS
- Plip does not support Forward Secrecy
- As Plip uses Google Apps, it supports STARTTLS
Looking at what it takes to set up my ciphers, I’m still gonna shoot for getting a perfect 5 of 5!
On The Register’s security posts
3 minutes, 12 seconds
Intro: 2 posts, 1 bored security tinkerer
I was stuck on a cross-country plane trip recently, and I started reading up on some security posts. I found two interesting ones, both of which happened to be written by Darren Pauli:
As a best practice, from way back in my journalism undergrad days, I try to always go to the source of news articles I read. So, for both of these posts I dug in and tried to see the facts and chronology as the articles reported them vs what the actual sources said. Let’s dig in and see what we find!
Article 1: How unresponsive and culpable was CyanogenMod?
The first article was published by The Register on 13 October 2014 and claimed that 10 million phones were vulnerable to a Man in the Middle (MitM) attack and it was a zero day exploit.
On October 14th CyanogenMod (CM) responded, ‘In Response to The Register “MITM” Article.‘
Then McAfee jumped on the bandwagon of an exploit possibly affecting a lot of Android users. On October 17th the McAfee blog published a piece on this vulnerability as well saying, “it appears easily fixable once it’s actually acknowledged and addressed by the CyanogenMod team.”
The issues I see with the scenario painted in these articles are threefold:
- The initial piece by Pauli states that the source of the attack is open source code in a 2 year old vulnerability. How can this be both a zero day exploit AND a 2 year old vulnerability? Unsurprisingly, CM’s response cites this point as well.
- A whole 3 days had passed when McAfee posted their blog piece stating that CM hadn’t responded when, in fact, they had. CM’s response was published 24 hours after the original Register article.
- The issue purportedly affected “10 million users” already sounds good, so there was no need to erroneously report that it affected “12 million” as the McAfee piece did.
Article 2: Was TOR really vulnerable?
In the second post, Pauli’s title starts off with, “STAY AWAY” and the subtitle “USB plugged into Atlas, Global servers.” He goes on to pull a quote from the tor-talk mailing list, citing Thomas White saying, “the chassis of the servers was opened and an unknown USB device was plugged in.”
More so than the first article, there’s a number of issues with this piece. Some are minor, but some are egregious:
- The only link to the thread about the incident on the tor-talk link is wrong. He cited a thread about hidden services instead of the one on possibly illicitly inserted USB devices.
- The subtitle “USB plugged into Atlas, Global servers” references White’s instances of Atlas and Globe as if they were the one and only ones, when in fact they’re not. The Tor Project instead links directly to atlas.torproject.org, from their homepage no less.
- By the time the story was published, the issue had been fixed and Tor users at large didn’t even notice:
- Dec 21 20:17 UTC – Initial post to the tor-talk list is made by White
- Dec 21 20:55 UTC – White posts the fingerprint of all the servers he felt could have been compromised.
- Dec 21 21:05 UTC – Jacob Appelbaum rejects the possibly compromised nodes so that general public Tor users won’t unknowingly use them.
- Dec 21 23:54 UTC – White gives an extensive update.
- Dec 22 05:58 UTC – Pauli writes his piece for The Register.
- The title of the article, “STAY AWAY” goes against a explicit request from White in his 23:54 update, “Tor isn’t broken. Stop panicking.” White’s request was penned before Pauli even published his article.
Clicks clicks clicks
I feel like The Register’s articles, and the related McAfee piece, though having quite a bit of truth to them, take advantage of the facts. The Tor piece borders on fearmongering. Put it all together and I think that tech writers and bloggers can easily shoot out a piece that gets the clicks. To make matters worse, both Register pieces haven’t been updated to reflect not-so-recent updates: issues cited aren’t of concern by the developers and maintainers of CyanogenMod and Tor respectively.
Given I’m new to critiquing news pieces, I reached out to Pauli for comment. He didn’t get back to me. If he does, and it turns out I’ve gotten any of the facts wrong, I’ll be sure to post an update!
Tip: Better Amazon URLs
0 minutes, 52 seconds
Have you ever had a friend send you an Amazon link that was all kinds of long and ugly? Maybe it looked like this:
Thought you can clearly see it’s for some sort of balloons by the “Princess-Tiana-Balloon-Bouquet-Balloons” part, there’s a bunch of referrer tracking junk in there after that. It’s very ugly. As well, maybe you have 3 or 4 balloons you’re thinking of getting and want to send them to a friend with the price and if it’s Amazon Prime or not. Enter the tip!
You only need 3 parts to the URL for it to work:
- Domain: http://amazon.com
- Vanity Name: Princess-Tiana-Balloon-Bouquet-Balloons
- Product ID: /dp/B00BIIAUY4
The three takeaways are that you A) don’t need all the junk at the end, B) the domain can drop the “www” and, most importantly, C) can put what ever you want in the vanity section. In our case, we could make that ugly ol’ URL all purty and helpful and it still works just fine:
http://amazon.com/11buck.no-prime.tianna.balloon/dp/B00BIIAUY4




